京东时尚 独特个性风格 妙趣横生的设计
 作者
作者相信对于热衷时尚的学生来说,开学季就是衣着换新季。衣橱里那些国际大牌已经不太新鲜,当下的年轻人更注重个性的表达。本期,京东时尚就为广大学子推荐本土极具独特风格的设计师品牌。


浓烈的个人风格
对于特立独行的学生来说,我个人非常推荐 MEGATRENDS 这个牌子。也许这个年轻的品牌还没有被更多人熟知,但是凡是接触过这个品牌的人无不对其赞誉有加。
2017 年初,设计师黄界平和品牌运营人张欣诚一拍即合,创立了品牌 MEGATRENDS。MEGATRENDS 的意思是「大趋势」的意思。人们对喜欢东西的追随被称为趋势,人人都可以成为趋势的创造者。MEGATRENDS 每一季的设计灵感都会来自于设计师对于身边特定人群的长期观察和理解。独立音乐人、先锋摄影师、建筑师……都曾成为 MEGATRENDS 的灵感源。
比如品牌曾以独立音乐人李克非及其专辑《非林波克要塞》为设计灵感。这张专辑音乐故事架构在未来时空,讲述人类脱离肉身,将生存繁育转移到了电子空间中的故事。在服装设计中,这一系列强调科技感及功能性,类似装甲的版型、穿插交叠的拼接链扣以及可拆卸的口袋被大量运用在设计中。
又比如 MEGATRENDS 在今年将目光投向一位热爱周星驰电影的文艺范建筑设计师。整个系列中,周星驰电影中的经典台词,以及建筑手稿等元素成为服装的图案。复古西装、机车夹克、工装制服等时尚单品非常实穿,与人物职业性格特征相匹配。
当下的年轻人,愈发追求彰显自己的时尚态度,个性化和原创设计正成为网购消费的热点。
妙趣横生的设计
无论是单肩背包、双肩背包、钱包还是手提包,对于女学生来说,各式包袋搭配服装必不可少。GOFEFE 就是一个在网络上颇受追捧的品牌。2012 年品牌诞生于北京,产品线包括手袋系列、小配饰系列和身体配饰系列。设计师郭飞飞在清华美院读的服装设计专业,28 岁时一次偶然的机会接触了手工皮具之后,开始投人对传统手工皮具工艺进行的学习和探索。品牌创立之初,创作受朋克等文化影响,风格调性是偏暗黑和中性的,强调设计的幽默和趣味性。而最近两个系列,不难发现设计师在延续以前风格的基础上开始变得更女性化。
GOFEFE 所用的所有皮革都是植鞣牛皮。植物鞣制的原生的头层牛皮。这种皮比较环保,可塑性高,经过长时间的使用不会变旧,非常适合纯手工制作。GOFEFE 在制作时还沿用了传统手工皮具制作中独具特色的植鞣塑形工艺,结合独立研发的五金配件,创造出个人风格强烈的单品。铆钉、拉链……各式金属元素与皮革相结合,经过设计师的奇思妙想成为了妙趣横生的饰品。比如外形像枚手枪的口红包,口红包可以做挂饰,也可以当钥匙扣。这是一款在网络上非常受欢迎的设计。这款口红套还延伸出了一款零钱包,将手枪装饰在包盖上,个性十足。而且零钱包的内部结构非常实用。
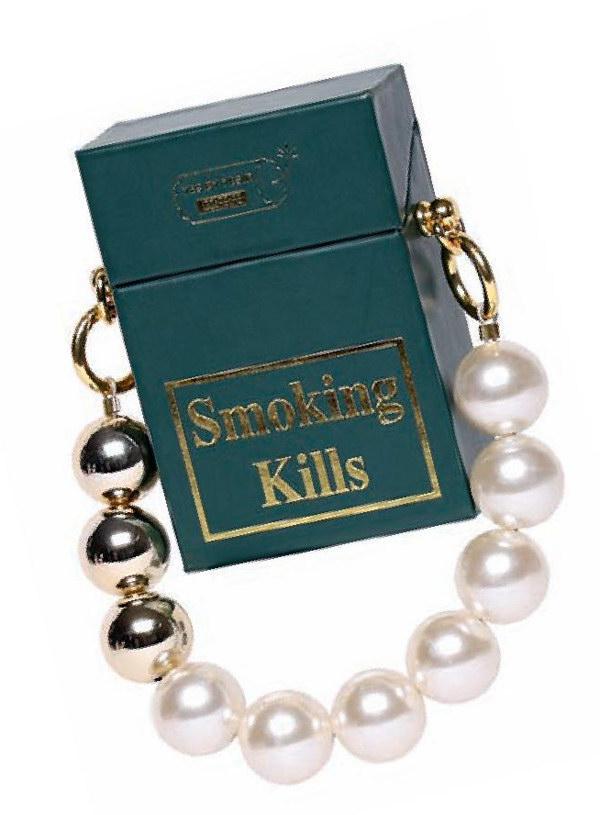
又比如,棒棒糖的「外套」做挂饰,棒棒糖套外形像一枚飞碟,打开可以装进一个棒棒糖,配套的链条和手带可以打造多种造型,生动俏皮的外形以及缤纷的色彩非常受小姑娘们追捧。还有小而精美的烟盒包,正引爆着消费热潮。新颖奇特的设计让佩戴者成为街头靓丽的风景。
总担心佩戴常规的皮具品牌或许会落入俗套,而在精益求精的手工制造基础上加上设计师的奇思妙想的小众品牌正引领新的时尚。



作者 王元